WebP es un formato nuevo que se inventó Google hace un tiempo y que pretende agilizar nuestras páginas web, y mejorar nuestro SEO.
Cada dos por tres surge «algo» que nos obliga a actualizar nuestras páginas si no queremos quedarnos atrás en cuestiones de posicionamiento: el estándar «nuevo» abierto para compresión de imágenes, las PWA (Progressive Web App), ahora AMP,… ¿es que no podemos estarnos quietecitos?
Características de las imágenes en formato WebP
Como te decíamos, WebP es un estándar abierto de compresión de vídeo e imágenes con pérdidas de calidad casi inapreciables, creado en 2010 por On2 Technologies, pero adquirida por Google.
Sus principales características son:
- Compresión (con o sin pérdida) codificando fotogramas claves de VP8.
- Metadatos excluidos EXIF para reducir aún más la imagen.
- Perfiles ICC integrados.
- Transparencias usando un canal alfa de 8 bits.
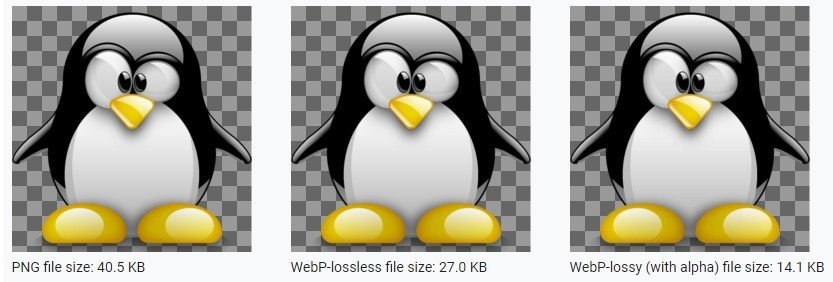
El caso es que gracias a WebP podemos comprimir una imagen en jpeg, jpg o png sin pérdida de calidad y bajando su peso de forma espectacular. Juzgad por vosotros mismos:

Por este motivo, hay muchos que están interesados en sustituir sus imágenes de toda la vida por imágenes en este nuevo formato, y aplicarlas a su blog o web.
Cómo implementarlo en tu página de WordPress
Lo primero que te vas a encontrar es que no podrás subir estas imágenes a tu Librería de Media porque WordPress no tiene el mime type incluido por defecto.
Esto se arregla rápido. Añade al fichero más customizado de tu tema de WordPress, esto es el functions.php, este trozo de código:
function comaporter_mime_types($mimes) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter('upload_mimes', 'comaporter_mime_types');Si quisieras añadir también imágenes en svg, el procedimiento es igual, o bien, añade una línea idéntica a la asignación del array, así:
$mimes['svg'] = 'image/svg+xml';
Con esto podrás subir a tu «media» las imágenes en webp, pero todavía no verás el thumbnail a modo de preview. Para eso, necesitas añadir esta otra función (al mismo fichero functions.php):
function comaporter_webp_is_displayable($result, $path) {
if( $result === false ){
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if( empty($info) ){
$result = false;
}elseif( !in_array($info[2], $displayable_image_types) ){
$result = false;
}else{
$result = true;
}
}
return true;
}
add_filter('file_is_displayable_image', 'comaporter_webp_is_displayable', 10, 2);CONSEJO: no intentes añadir solo la primera función para probar. Coloca las dos. Si solo usas la del mime type y subes una imagen, no verás la preview ni aunque luego añadas la otra.
Solo las imágenes que subas con las dos funciones añadidas serán las que veas con el preview.
Inconvenientes del formato WebP a día de hoy
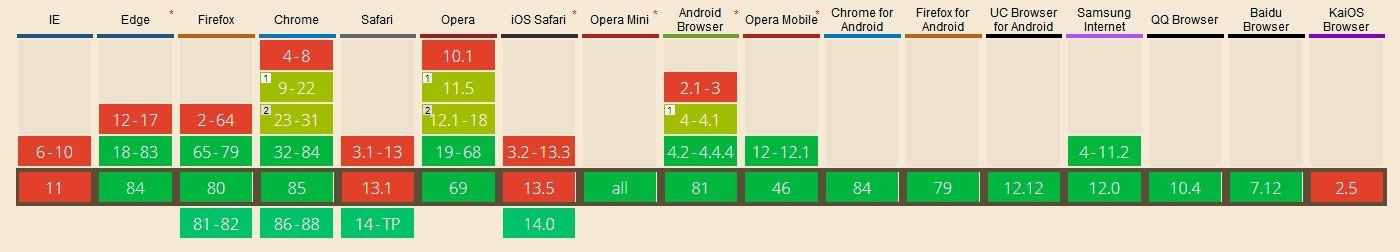
No todo iba a ser perfecto. El ligero problemilla que tiene este forma es la compatibilidad. En la mayoría de navegadores existentes -al menos en los que debe- funciona bien.
Por ahora, la mayor pega que le vemos nosotros, es que en iOS no funciona bien. Se espera que ahora con la versión 14 del sistema de Apple se asegura la compatibilidad.
Y es que hay mucha gente con un iPhone o un iPad como para arriesgarse. ¡A esperar toca, o no, depende de ti!


I am truly pleased to read this webpage posts which contains tons of helpful information, thanks for providing such data.
My pleasure, M. Wilson 🙂
I’ve read so many articles, this one is nice,Regards, IDProperti.com | Pasang Iklan Properti
Thank you so much Pasang!