El menú hamburguesa ya está entre nosotros más que extendido, te puede gustar o no, pero es tendencia. Te contamos sus ventajas y alguna pega, que también tiene.
Gracias al auge del diseño minimalista que estamos viviendo en los últimos años, este menú de navegación trata de establecer y organizar los iconos de nuestro menú principal de manera más fluída.
El burger menu o menú hamburguesa se caracteriza por ocultar todos los elementos de la barra de navegación principal en una pantalla y representado por tres barras horizontales y paralelas, por su parecido con una hamburguesa.

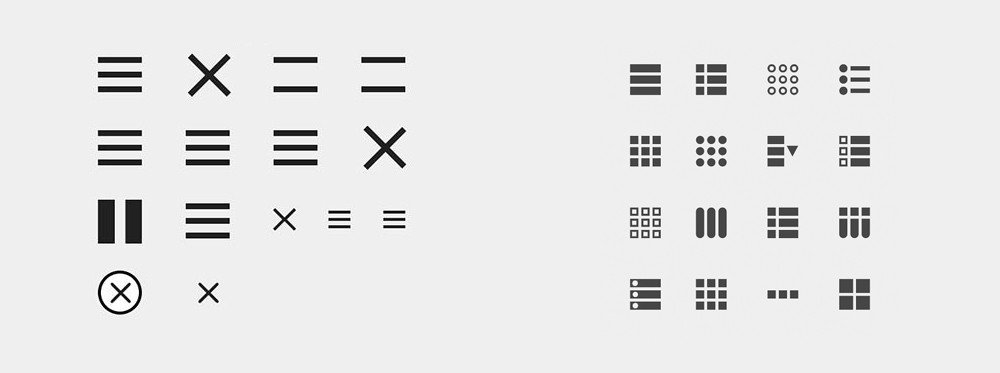
Los diseñadores web han ido cambiando este icono a su antojo, y ahora en realidad, veremos cualquier icono representando este menú: las líneas en vertical, un grid o cuadrícula, unos puntitos, etcétera.
También comienza a ser tendencia verlo no solo en dispositivos móviles y tabletas, sino en páginas web visualizadas en pantallas grandes. ¿No quieres sobrecargar tu web? ¿Necesitas dar prioridad a tus contenidos? Sigue leyendo…
Ventajas del menú hamburguesa
El menú cuenta con estos tres importantes beneficios al implementarlo en tu web. Si buscas:
- Simplicidad. El hecho de recoger todos los elementos del menú en un único icono, convierte el diseño de tu página web en algo más simple y práctico. El contenido del menú de navegación solo será visible cuando el usuario pinche en él.
- Minimalismo. Un solo icono, encima con líneas o trazos y un color sólido, le da un toque minimalista a nuestro site. Resulta perfecto si tu menú de navegación tiene más de cinco elementos. Imagina una tienda online con cientos de categorías que quieren mostrar al público; en un menú tradicional es impensable. Con un menú hamburguesa que abra toda la pantalla para sus elementos conseguimos un estilo organizado y limpio en nuestra web.
- Diseño responsivo. ¿Hay una forma mejor de situar un simple icono en la pantalla de tu teléfono con tanto contenido? Claro que no, el menú hamburguesa tiene una fácil adaptación a los dispositivos móviles al ocupar muy poco espacio.

El burger menu también tiene cosas reguleras
Antes de decidirte a usarlo o cambiar el que tienes por un menú hamburguesa, debes conocer algunas peculiaridades tanto a nivel de usabilidad como de diseño:
- Muchos usuarios no saben qué es este icono. El icono del burger puede ser su mayor enemigo: a pesar de que cada vez está más extendido, todavía hay un sector de la población que no sabe que dentro de ese icono hay escondido un menú, y por lo tanto, no pincha en él. Si te estás dirigiendo a un público muy mayor, quizás no sea una buena opción para ti incluirlo.
- Un click de más para llegar a cualquier sección. En un mundo cada vez más dominado por la dejadez y vagancia, no le causes un «trabajo extra» al usuario, al tener que pinchar de más. Recuerda siempre que menos es más. Si vas a usarlo, hazlo simple, uno para abrirlo y otro para elegir enlace, nada de crear un complejo árbol de navegación en su interior.
- Páginas webs parecidas. Bueno, esto también tiene fácil solución, hazlo diferente al resto pero sin romper el concepto de menú hamburguesa. No obstante, tu público puede percibir tu web como un sitio más o sin personalidad.
Recomendaciones y consejos finales
A pesar de que los usuarios de Internet se estén acostumbrando cada vez más, aquí lo único que importa es lo de siempre: que cualquiera que navegue por tu web se sienta cómodo.
Para eso puedes usarlo, no utilizarlo o emplear una solución mixta. Por ejemplo, la página web www.lsbf.org.uk quiere destacar algunas cosas fuera del menú y el resto lo deja en su menú hamburguesa (encima de forma muy visual).
En Walgreens tienes otro ejemplo de cómo usar un menú de este tipo sin recurrir a las tres rayitas horizontales. Nuestra recomendación es: usar siempre el menú hamburguesa en dispositivos móviles, y en la web, depende; si tienes pocos elementos en el menú, no te hace falta. Caso contrario, obligatorio.