Te vamos a ayudar a que vayas comprendiendo Redux de una forma fácil. Verás que no es complicado este patrón de arquitectura de datos.
Primero que nada, debes saber que Redux es un contenedor predecible del estado de nuestra aplicación. Es una forma de controlar dónde se encuentra la información de nuestra aplicación en todo momento. También ayuda a que la modificación de esta info siempre sea en una sola vía de manera predecible. Lo que se trata es de prevenir cambios inesperados en la misma.
Redux no es una cosa exclusiva de React. Se puede utilizar en Angular, Vue, o Flutter. Es independiente del framework o librería que utilicemos.
Comprendiendo Redux elemento a elemento
El primer elemento que maneja Redux es el Store. En Redux se conoce como la Fuente única de la verdad. Ahí es donde se encuentra la información que nuestros componentes van a consumir.
Podríamos ver el Store como literalmente un supermercado: necesitamos lechuga, pan o cualquier cosa, así que vamos a este supermercado (imaginamos que no hay otro en el mundo), compramos lo que necesitamos y lo llevamos a a la casa para consumirlos.
En la práctica, es exactamente lo mismo: nuestros componentes irán a este Store a traer la información que ellos necesitan para trabajar. Si necesitan el usuario activo, vamos al Store, si necesitan saber cuál es el estado activo, vamos al Store, y así con todo.
El siguiente elemento para ir comprendiendo Redux que debemos mencionar es el Reducer. Nos vamos a encontrar siempre esta situación:

En Redux siempre vamos a tener un State, con la diferencia que siempre nos lo va a proporcionar el Store, no el Reducer.
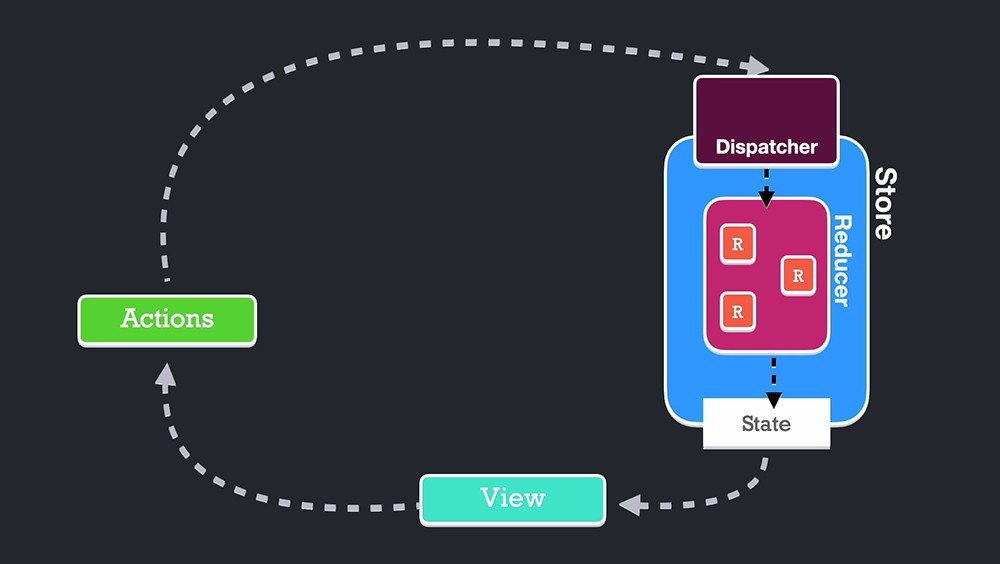
Tenemos nuestra vista, esta vista necesita información (dada por el Store) y hace lo que tenga que hacer con ella. Al momento en que se necesite disparar una acción se vuelve a crear un Action.
Este action NO se envía directamente el Store: cae en «algo» llamado Dispatcher. Éste recibe dicha acción, la abre, la analiza y la envía a un Reducer especial que no es otra cosa que una combinación de todos los reducers de la aplicación. Es el Dispatcher quien decide cuál de estos reducers ejecutará la acción y genera un nuevo State.
Este State nuevo es quien notifica a la vista. Así es como funciona Redux cuando el proceso es síncrono. Es decir, en ningún momento hacemos peticiones http o tareas asíncronas.
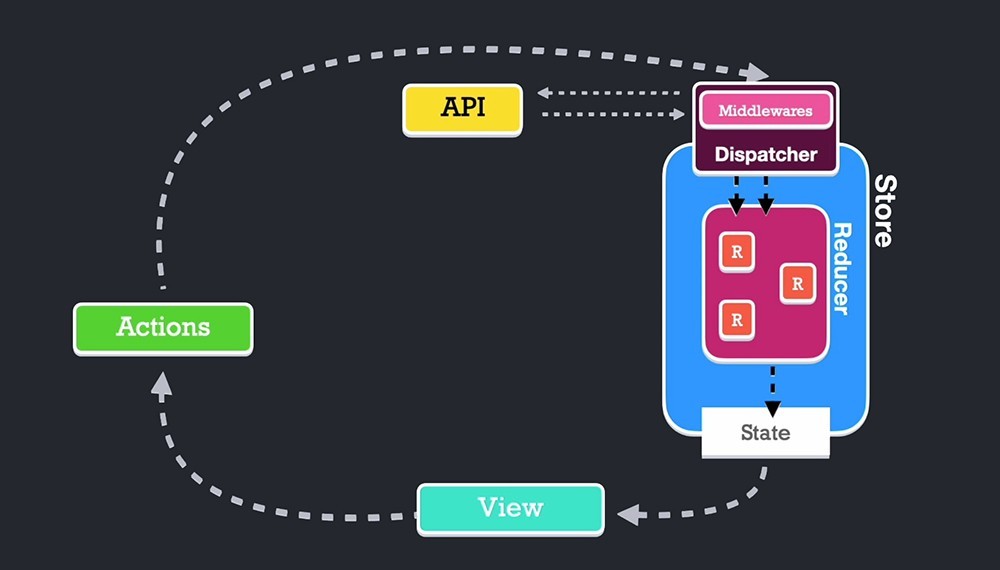
El esquema con tareas asíncronas
En el momento en que el View (la vista) necesite una acción asíncrona, como por ejemplo realizar una autenticación o consumir una API, el esquema de Redux pasa a ser este:

Todo es igual, pero ahora necesitaremos implementar algo llamado Middlewares. El middleware (o varios de ellos) recibe la tarea asíncrona y ejecuta la acción: va a llamar a la API, va a traer los datos, va a espera la respuesta, etc. y cuando tiene la respuesta, esa API se lo va a notificar al middleware.
El middleware está dentro del Dispatcher, y cuando se procesa, la tarea pasa de asíncrona a síncrona. Así que cuando se recibe la información se le envía a nuestro Reducer principal quien en base a esta acción decide qué reducer se hace cargo. Y todo lo demás sigue siendo lo mismo.
A un nivel macro es así como funciona Redux. Nuestro Store es quien sabe qué usuario es el que está autenticado, cuántas tareas pendientes hay, cuántos productos están cargados en memoria… Cuando cualquier componente de nuestra aplicación necesite información irá al Store a verla.
Más información: sitio oficial