El hook useReducer es una de las piezas claves de React. ¿Pero qué es exactamente? Pues no es más que una función común y corriente. Es más, todavía es más sencilla porque no puede ser asíncrona.
Un Reducer tiene las siguientes características especiales:
- Debe de ser una función pura. Es decir, todo lo que esa función realice debe resolverse de manera interna y no debe realizar tareas asíncronas.
- Debe devolver siempre un nuevo estado (ojo a esto NUNCA se muta el estado).
- Usualmente solo recibe dos argumentos que son: el valor inicial (initialState) y la acción a ejecutar. Eso sí, para modificar el state solo necesita una acción.
- No debe llamar a localStorage o sessionStorage. Esto es así porque pueden fallar y si falla devolvemos un error, y si devolvemos cualquier cosa que no sea un estado la aplicación va a fallar o se va a romper de formas raras.
Vale, creo que lo pillo pero me gustaría ver un reducer aunque sea muy simple. Muy bien, esto es un ejemplo de uno que lo único que hace es devolver el estado inicial:
const initialTodos = [{
id: 1,
todo: 'Comprar pan',
done: false
}];
const todoReducer = ( state = initialTodos, action ) => {
return state;
}Mmmm, vale, ¿pero para qué utilizar entonces el hook useReducer? Pues la gracia de utilizar este hook es para tener centralizada toda la lógica para modificar el state de nuestra aplicación.
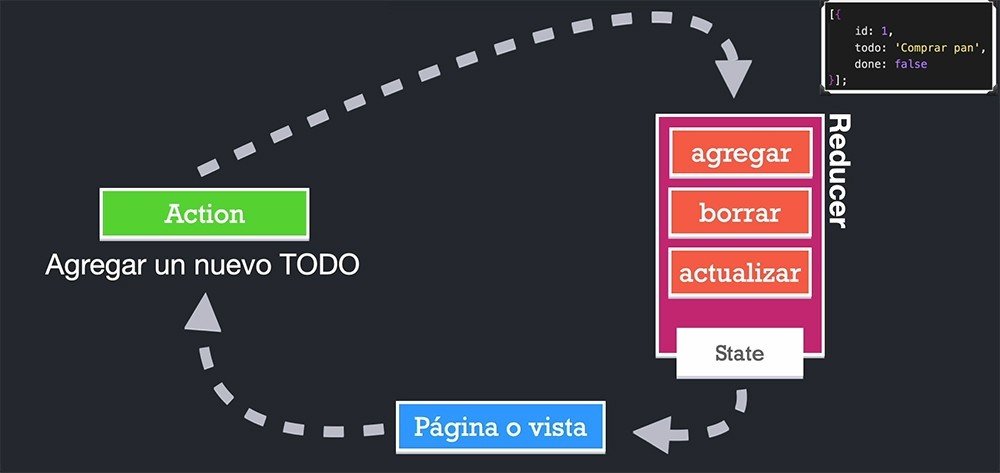
Cómo funciona el hook useReducer
Al arrancar la aplicación vamos a tener un estado inicial, que se pasará a un componente para mostrar la página o vista de nuestra app. Ahora bien, si el usuario quiere añadir algo, la página NO habla directamente con el State, porque si lo hiciéramos así, lo estaríamos mutando y eso es una acción que no se hace.

En su lugar, la página o vista crea una nueva acción, que es lo que le vamos a mandar al Reducer. El reducer tiene todo el mapa de las acciones que puede llevar a cabo. En este caso, sólo puede agregar, borrar o actualizar.
Sin embargo, si le mandamos una acción en la que no sabe qué hacer, simplemente devuelve el estado tal cual. Cuando sí sabe qué hacer, modifica el estado e informa a la vista.
La idea es que toda la información fluya en una sola vía, y sobre todo que lo haga de manera controlada. Esta es la base del hook useReducer y también la base de Redux. Como veis, no tenía tanta historia.
Más inforación: sitio oficial
